テストレポート
こんな俺でもWebカメラがあれば美少女になれる! BRZRKが贈る「FaceRig」+「Live2D」利用ガイド
と言っても何のことか分からない人がいるかもしれないが,誤解を恐れずざっくり説明すると,筆者もあなたも,誰でも美少女になれるのだ。
 |
技術的な詳細は筆者にはちんぷんかんぷんなので,とくに語ろうとも思わないが,実現できている内容からするに,顔の輪郭と眉毛,目の輪郭,目玉,鼻,口の動きをWebカメラで読み取り,それをアバターに反映させるという仕組みになっている。そういう仕様のため,眼鏡を着用していたり,前髪が眉毛を隠していたりすると認識が不十分になってしまうこともあるようだ。その場合はコンタクトレンズを装用したり,フレームがあまり目立たない眼鏡をかけたり,髪型をちょっと弄ったりするしかないので,人によってはやや導入のハードルが高いとはいえるかもしれない。
ただ,眼鏡に関していえば,コンタクトレンズと眼鏡を併用している担当編集がいくつか試した限り,露骨に太いフレームでもなければ大丈夫だったそうなので,ダメでも責任は取らないと断りつつ,その点は付記しておこうと思う。
 |
そういうこともあって,少なくとも日本ではいまいちウケていなかったのだが,2015年12月4日,FaceRig公式が,2Dイラストをグリグリ動かせる日本製ソフトウェアであるLive2Dを利用するためのモジュール,その名もズバリ「FaceRig Live2D Module」(以下,Live2Dモジュール)を発表した。そのとき公開された動画があまりにもインパクトがあって,大きな話題となった次第である。
このLive2DモジュールはFaceRigのDLCとして,Steamから398円という低価格で購入可能。セールでなかったとしても,FaceRigとセットで2000円しないという絶妙な価格設定となっている。美少女になりたいというSteamerがどれだけいたのかは知らないが,この価格が,多くの人々がFaceRigに手を出すきっかけになったと言っても過言ではないだろう。
実際にFaceRig+Live2Dを使ってみる
 |
SteamでFaceRigとLive2Dモジュールを購入し,インストールして,「ライブラリ」の「ソフトウェア」からFaceRigを起動すると,「FaceRigを起動」「Bypas launcher(troubleshooting)」という2つの選択肢が出てくるので,まず「FaceRigを起動」のほうを選ぶ。
初回起動時はここで,FaceRig自体のアップデートが入ったり,HTML5ビデオを再生するための「OpenCodecs」や,関連する「WebM」コーデック,そして「FaceRig Virtual Video driver」のインストールが求められる――PCの状況次第ではほかのソフトウェアを導入するよう求められるかもしれない――ので,いずれもウィザードに従って導入しよう。
 |
 |
 |
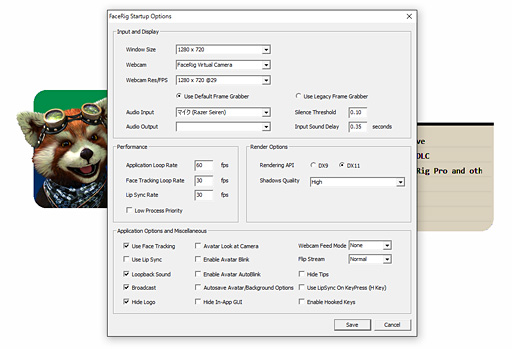
初回起動時にセットアップが終わるか,もしくは2回め以降の起動時には,FaceRigのランチャーが立ち上がる。ここでは歯車のイラストが入った緑色のボタンを押して,スタートアップオプションを開こう。
 |
 |
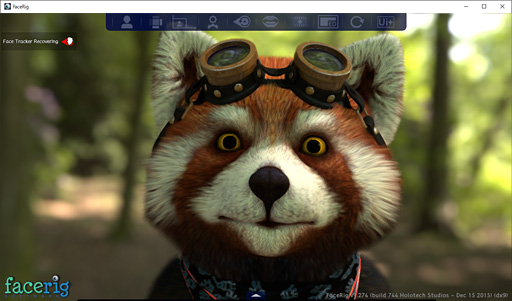
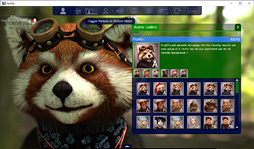
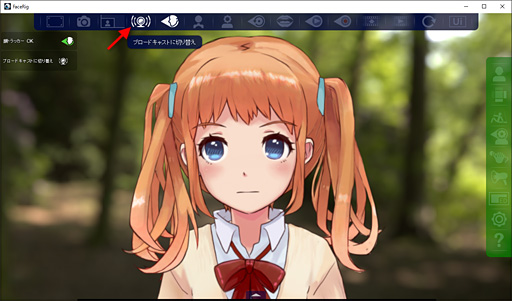
もろもろの設定が終わったら,ランチャーから[Action!]ボタンを押すと,FaceRig本体が起動する。初回起動時はデフォルトキャラの動物で,かつ各種インタフェースは英語のままだ。
 |
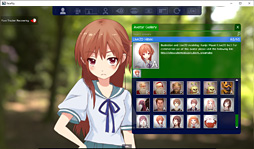
というわけで,まずはこの狸だかアライグマだかをなんとかしよう。上にずらっと並んだアイコンの一番左,人のバストアップのようなアイコンをクリックすると,アバターの選択メニューが開くので,下のほうに並んでいるLive2Dのアバターを選択する。選択肢は9つだ。
 |
 |
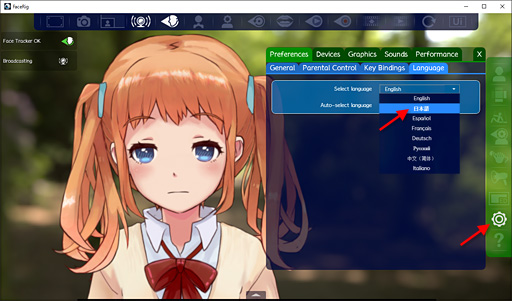
Live2Dのアバターを選んだところで,次は日本語化だ。以下,スクリーンショットメインでお伝えしたい。
 |
 |
 |
 |
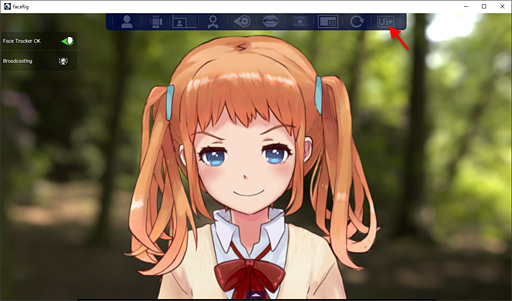
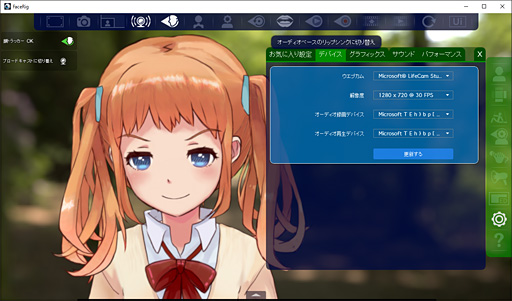
以下,[UI+]ボタンを押して右側メニューを表示させた状態を「拡張UI」,させていない状態を「基本UI」と表記するが,拡張UI右側メニューの歯車アイコンから「デバイス」をタブを選択すると,Webカメラや,サウンド入出力デバイスの選択が行える。基本的には自動でWebカメラは選択されるはずだが,念のため確認しておくといいだろう。
 |
続いてユーザー側で行う必要があるのがキャリブレーションだ。
ユーザーの素の顔と,試用するアバターの素の状態を合わせるための設定を行わないと,表情が一致しなくなってしまうからである。
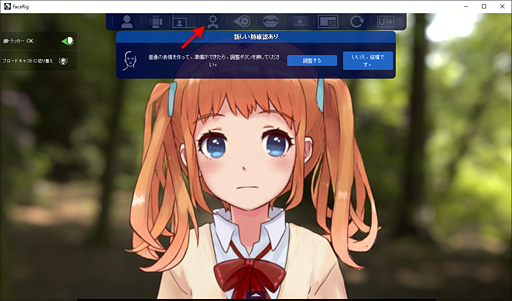
ここでは基本UIにいったん戻し,上部ユーザーインタフェース部の左から4つめにある,大きな歯車の上に小さな歯車が乗ったようなアイコンを選択する。すると,「普通の表情を作って,準備ができたら,調整ボタンを押してください。」と書かれたポップアップが出てくるので,画面の中央をできるだけ素の顔(=真顔)で見つめながら[調整する]ボタンを押そう。
すると,その状態の顔のパーツのバランス(=眉毛の位置や目の位置)をFaceRig側がデフォルトと認識し,素の状態のアバターに反映するようになる。
 |
ちなみに,冒頭で紹介したLive2Dアバターは,標準のもの以外にも,Steam Workshopからいくつか入手できる。著作権法的にアレなものもあるので大きくは紹介しないが,クリプトン・フューチャー・メディア公式の初音ミクアバターとかもあったので,興味のある人は探してみるといいだろう。
Skypeとゲーム配信でFaceRig+Live2Dを使ってみる
以上が,使うまでの基本設定だ。ここからは実践的な利用方法を紹介していこうと思う。
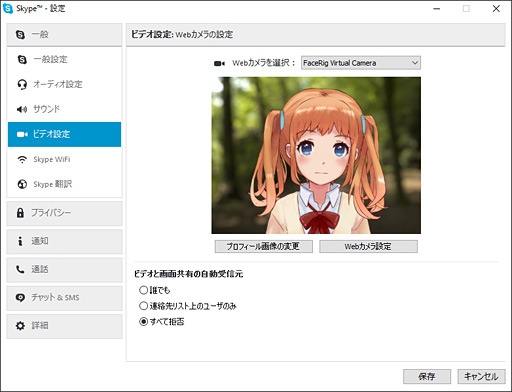
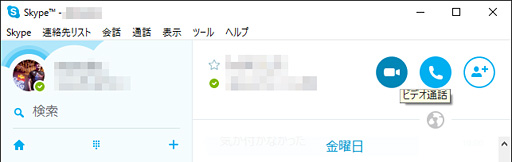
まずは,誰もが使っていると思われる「Skype」だ。FaceRigをSkypeで使う場合,Webカメラを使ったビデオチャットで,使用者の代わりにアバターを表示することになるが,これも以下,スクリーンショットで説明したい。
 |
 |
 |
 |
同じやり方で,ニコニコ動画やYouTube,Twitchで,素顔は出さずにアバターを使った“顔出し配信”も可能になる。
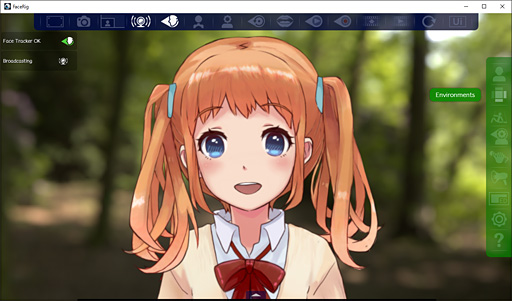
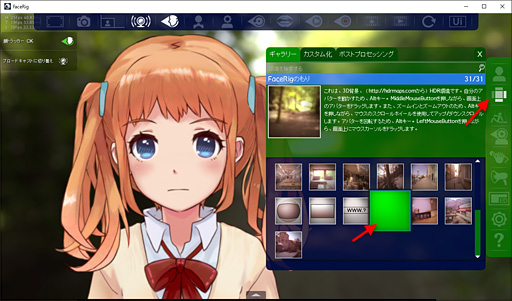
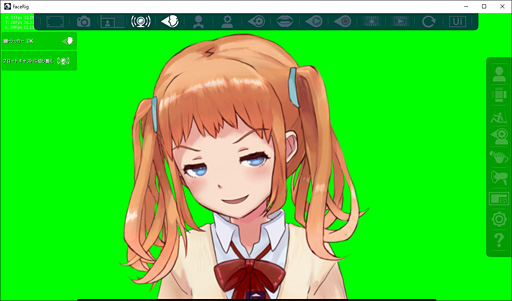
といったわけで,配信にも触れておこう。FaceRigはデフォルトだと背景の絵があるため,ゲーム画面との合成には向かない状態だ。そこで拡張UIの右メニュー上から2つめにあるアイコンを押し,「ギャラリー」から黄緑一色のアイコンを選択して,背景を単色へ変更する。
 |
 |
背景を緑に設定したら,あとはユーザーが普段使っている配信用ソフトウェア上で画面の上にレイヤーとしてFaceRigを取り込み,緑色の部分が消えるように設定すれば完了となる。
ここで,実際の例を見てみよう。下のムービーは,「World of Warships」にアバターを合成してみたものだが,Live2Dのアバターが,魚雷を避けてドヤ顔したり,敵艦を撃破してにんまりしたり,撃沈されて驚いたりといったところを,視聴者に見せることができている。
表情作成は試行錯誤必須。「可愛い顔を作る」のは難しい
以上,駆け足で紹介してきたFaceRigとLive2Dの組み合わせだが,実際に使い始めるとすぐ,「いかに可愛く見せるか」を真剣に考えることになるだろう。
FaceRig上のキャラクターの表情を豊かにするには,使用者である自分自身が多くの表情を作らなければならないのだが,これがかなり難しいため,表情の作り方を覚えるための“やり込み”が必要となる。
こればかりは実際に触ってもらわないと説明しにくいのだが,FaceRig上で表示されるキャラクターとユーザー自身とでは骨格や目の大きさなどが当然異なる。そのため,キャラクターの表情が自分の思っていた感じとのズレが生じることが多々あり,思い通りの顔を作るには工夫が必要になるのだ。
とくに重要なのは目の表現で,Live2Dアバターを使っていると,使用者のまばたきにキャラクターが追従できず,半開きの間抜けな感じになってしまうことがよくある。この問題を解決するためには,拡張UIの「高度なトラッキングの設定」で目蓋のキャリブレーションを手動で行わねばならない。
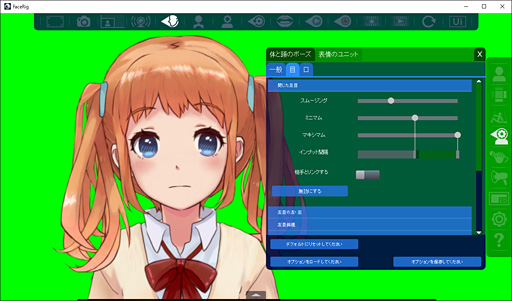
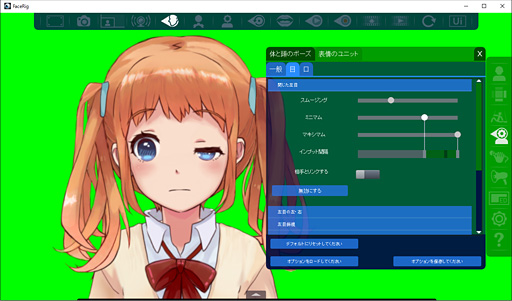
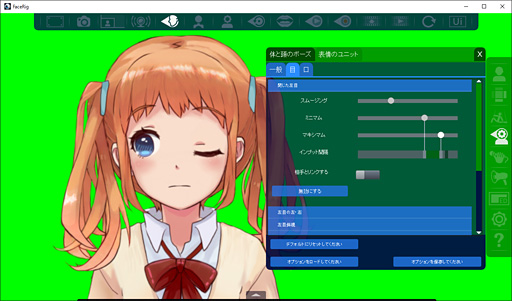
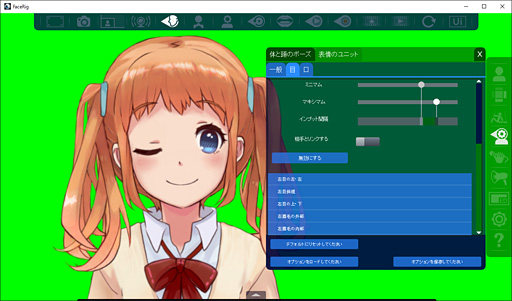
「高度なトラッキングの設定」はとっつきにくい設定項目なのだが,ひとまず最低限の話をしておくと,「表情のユニット」タブ以下,「目」タブを開こう。ここでは目の動きの設定を行えるのだが,ことまばたきに関していうと,「閉じた左目」「閉じた右目」の設定変更が有効だ。
その方法は下にスクリーンショットでまとめてみたので,参考にしてほしい。なお,ここでいう左目右目というのはアバターのそれである。ユーザーからするとアバターは鏡映しとなるので,アバターの左目はユーザーの右目に相当する。若干紛らわしいが,この点はお間違いなきよう。
また,ユーザーの目が細く,デフォルト状態でも目が閉じてしまいがちという場合は,「ミニマム」の位置を「マキシマム」側に寄せていくことで,少ない目の動きでもしっかり反映されるよう設定できる。
当然,ほかにも設定項目はあるので,じっくり弄ってみてほしいと思うが,最低限,目を調整するだけでも,ずいぶんと可愛さは増すはずである。
 |
たとえば,本稿においてメインで扱っているツインテールっ娘「Shizuku」は,標準で顔が正面を向いており,表情もニュートラルなため,ユーザー側で表情を付けやすい。しかし,ほかのアバターだと,初期状態で顔が顎を引いたように下から上を覗き込んでおり,表情も若干ムッとした感じのツンツンタイプのものあり,そういうアバターの場合,ユーザーの顔の角度,表情とのギャップが標準で生じることになる。表情を作るためには,普段より大きく顔を動かさねばならないので,初心者向けではないように感じた。
表情の話が出たので続けると,アバターで表情を作るときに重要になるのは,「FaceRigが顔のどの部位を検出している」か意識して演じることだ。前述のとおり,Facerigでは眉と目,口,鼻,顔の輪郭の動きを検出するが,表情に関して重要となるのはこのなかでも眉と目,口の3つ。これら3部位を,イメージよりも大げさに動かすことで,豊かな表情を作り上げることが可能になる。
自分の普段の喜怒哀楽の表情だけではアバターに豊かな表情をさせるのは難しいので,オーバーリアクションするというのが,演じるうえでのポイントとなるだろう。
ちなみに,設定に関して補足的に説明しておくと,拡張UIでキャリブレーション項目は「頭ポーズの早い自動調整」と「表情の早い自動調整」の2つに分かれるが,これらは基本UIにおける「トラッキングを自動調整する」を,頭の角度と表情に分けたものである。「トラッキングを自動調整する」でのキャリブレーション後,カメラ位置によって首の角度が曲がって識別されたりする場合は,拡張UIから「頭ポーズの早い自動調整」を行うといい。
非常に魅力的なFaceRigだが,さらなる普及にはUGCの拡充が必要
というわけで,FaceRig+Live2Dは,使い方次第で,Skypeはもちろんのこと,ゲーム配信にも新しいエッセンスを加えることのできる,非常に魅力的なソフトウェアだといえる。また好意的に解釈すれば,やりこみ要素も十分にある。今後,有志によるWikiなどが発達して“攻略法”が確立されると,より表情を付けやすくなってくるのではなかろうか。
懸念というか,「こうなればもっといいのになあ」と思ったのは,MMD(Miku Miku Dance)用3DモデルのFaceRig対応だ。MMDモデルを手間なしにFaceRigで利用できるようになれば,もっと面白いことになるのではないかと思うのだが,いまのところFaceRig側はMMDのモデルデータに対応しておらず,一部ユーザーが試行錯誤している最中である。
また,FaceRig側でボイスチェンジャーを用意してくれると,「Live2Dの美少女が画面にいるのに,しゃべっているのはやっぱりおっさん」という悲劇を回避することができる。もちろん,単体のボイスチェンジャーソフトウェアを組み合わせればいいのだが,そのあたりがFaceRig側で完結してくれると,プラットフォームとしての魅力はより増すように思う。
なお,ボイスチェンジャーについていえば,「FaceRig+Live2Dにボイスチェンジャーを加え,女の子がゲームをプレイしているかのように見せる」という手法を,VR界隈の有名人であるGOROman氏がすでに実現している。かなり面白い試みなので,氏に連絡を取り,掲載についての許諾を得られたので,下に示しておこう(GOROmanさん感謝です)。
ゲーム実況用 FaceRig x Live2D x パッド連動システム 完成!! https://t.co/R06Sw1uD37
— GOROman (@GOROman) 2016, 1月 3このように,FaceRig周辺では,DLCをユーザーがただ使うだけでなく,ユーザーが何かを作り,それに触発されたほかのユーザーがまた何かを生み出すといった現象がすでに生まれている。だが,この流れが拡大再生産的に進んでいかないとコンテンツとしての寿命は短くなるので,なんとかムーブメントが生まれてほしいと思う。
個人的に,この流れは絶やさず活性化していってほしいなと願いつつ,今日も筆者は美少女化するのであった。いや,中身は35のおっさんなんですけどね。
SteamでFaceRigを購入する
- 関連タイトル:
 Live2D
Live2D
- この記事のURL: