イベント
「そんなものあったっけ?」が理想となるチュートリアルを,どのようにデザインすべきか
ちなみにThese Awesome Guysは,「Move or Die」というオンライン対戦可能なミニゲーム集を作った,ルーマニアのインディーズゲームデベロッパである。
 |
4Gamer「gamescom 2016」記事一覧
チュートリアルですべきでないこと
 |
このように,チュートリアルは,ゲームに対して退屈だという印象を与えてしまうことがあるとBerbece氏は述べる。さらに悪いことに,チュートリアルはゲームの第一印象であることが多い。つまり,初見でプレイヤーに悪い印象を抱かせる可能性を秘めているのがチュートリアルなのだ。
スキップしたくなるチュートリアル
では実際に,「悪い印象を与えるチュートリアル」にはどんなものがあるだろうか。氏は順番に具体例を(具体的なゲームを示して)説明していった。
・ポップアップ
ゲームを進行させる中で,突如小窓が開いて操作法やルールを説明されるというパターンだ。これはゲームのテンポ(しかも序盤のテンポ)を猛烈に損なってしまう。
操作法を説明するのであれば,例えばステージの背景に書き込むなど,より良い方法があり得るという。
 ポップアップ! |
 ステージの背景に操作法を書き込んだ例 |
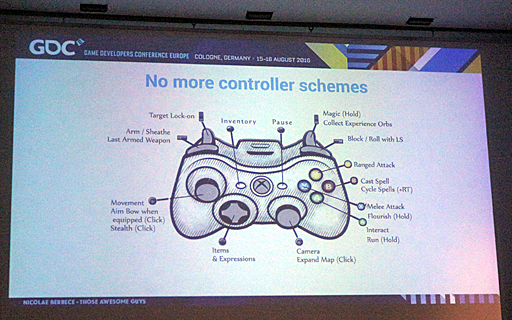
・コントローラセッティング
最近のコントローラは,とにかくボタンが多いしスティックもあり,そのすべてに機能が割り当てられている場合が多い。そこで,どのボタンがどういう機能を持っているのか,グラフィカルに表示するという例も見られる。
とはいえ,これほどに膨大な情報を一度に見せられても,プレイヤーはすぐには覚えられない。
 |
・指示に沿えない
 |
この問題については,デバイスを検知して表示を動的に切り替えられることが望ましい。
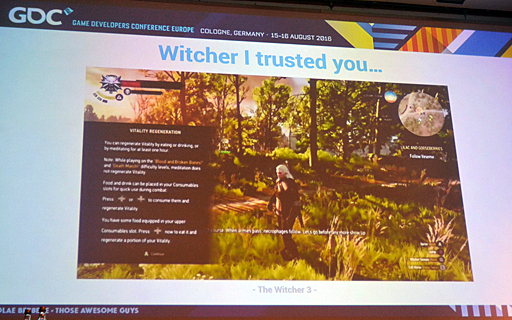
・テキストの壁
ポップアップに似ている。ゲームを進めていると,突如画面にテキストが怒涛のように表示され,ルールや操作を解説するというパターンだ。
ポップアップよりオシャレに見えるせいか,最近利用例が多いが,結局はポップアップと変わらない。
 |
結論として,Berbece氏は「ゲームの操作法やルールを直接教えようとすれば,絶対に失敗する」と指摘した。
チュートリアルですべきこと
ではいったい,どのような発想でチュートリアルを作るべきなのだろうか?
結論から言えば,「ゲーム体験を通じて徐々に学ぶ」ことがベストであるとBerbece氏は断じる。
 |
しかし,Berbece氏がまず例に挙げた「Half Life 2」はそうではない。前進の障害となっている机をグラビティガンでどけようとすると,壁にある丸ノコの刃が「動かすことのできるオブジェクト」であることに気がつく。ごく自然に,プレイヤーは丸ノコの刃を引き寄せると,そのタイミングにピタリと合わせてゾンビが出現する。プレイヤーが,グラビティガンに引き寄せた刃をゾンビぶつけてみようとするのもまた自然だろう。かくしてプレイヤーに「丸ノコを飛ばして敵を真っ二つにする」というアクションを覚えさせているわけだ。
これが,「ゲーム体験を通じて徐々に学ぶ」というチュートリアルだ。「Half Life 2」ではこれ以外にもマップデザインを通じて,あるいはキャラクターとの会話によって「やり方」を教えるという試みを多数しており,チュートリアルの良いサンプルになっているとBerbece氏は指摘した。
 |
 |
こうした,「遊びながら学ぶ」チュートリアルとして世界最高峰のものがあることを我々はよく知っている。それが,「スーパーマリオブラザーズ」の最初のステージだ。
これについてBerbece氏は「YouTubeでもネットでも,同作の研究は大量に存在するので説明は割愛」としつつも,間違いなく最高の例であるとした。当然ながら「スーパーマリオ 3Dワールド」なども良いサンプルとなるし,「ロックマン」「God of War」「Portal」も同様に参考になると語った。
 |
 |
一方,プレイヤーが学ぶべきことが膨大な量になるゲームも存在し,その代表例としてはRTSが挙げられる。RTSの場合,シングルプレイのキャンペーンを用意し,そこで段階的にルールを学んでいくようにするのが一般的な手法だろう。
だが,別のアプローチとして,「ゲーマーにとっての常識を使う」という方法もあり得る。
「似たようなゲームで,これまで,このようにしてきた」という操作やギミックを踏襲することで,プレイヤーをゲームへ自然に導入するという考え方だ。RTSではないが,コントローラの右トリガで銃を発射しないFPSはまずないだろう。
発展形としては,最初に簡単なタスクを提示し,それがすんなりクリアできるなら,ここでチュートリアルをスキップし,できなかった人にのみ操作を詳しく説明する,という手法も紹介されていた。
 |
「常識を使う」をさらに推し進めると,「そもそもチュートリアルを用意しない」という選択になる。
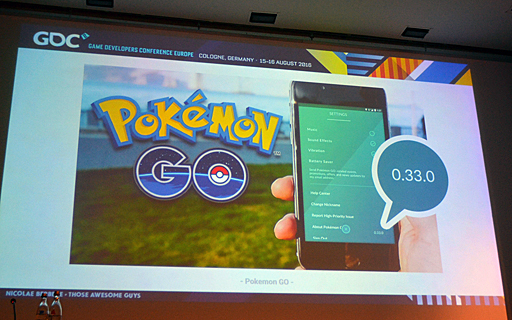
ろくなチュートリアルを用意していないのに大成功した例として「Pokémon GO」が挙げられた。「Pokémon GO」の場合,「こういうこともできる」「こういう操作がある」という情報がコミュニティで共有されることを見越して,詳しいチュートリアルを用意していないのではないかとBerbece氏は指摘した。コミュニティを前提に,操作方法を探ることまでゲームにしているタイトルは,ほかにも少なくない。
 |
プレイヤーの「常識」を活用したチュートリアル
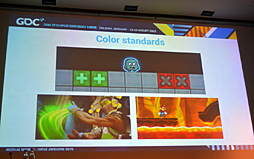
チュートリアルを最低限にしつつ,うまくゲームにプレイヤーを導くための技術として,色を適切に使うという方法も紹介された。
これはシンプルな考え方で,
・安全ないし利益がある場所:緑色で表示
・危険な場所:赤色で表示
・ヒットポイント:赤いゲージで表示
・マナやMPなど:青いゲージで表示
など,「普通そうだよね」というゲーマーの理解に沿った色彩デザインをするのである。
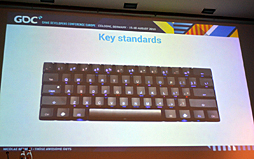
これはまた,キーバインドについても同じことが言える。
・W/A/S/Dキーで移動
・Eキーで何かを使う
・Ctrlキーでしゃがむ
・数字キーでアイテムやスキルを使う
こういった「普通のキー配置」は,よほどの理由がない限り,絶対にそうするべきだとBerbece氏は力説した。
 |
 |
 |
 |
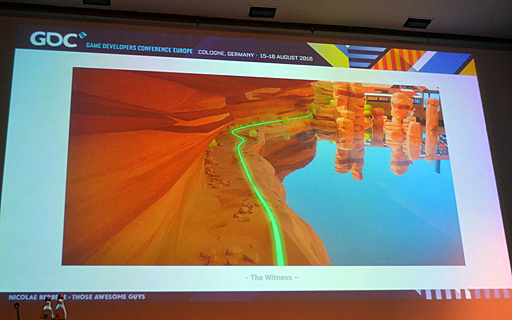
また,もっと直接的な誘導もあり得る。例えば,「マップの特定の場所に移動してほしい」なら,遠くに灯りをともせば,おそらくプレイヤーはそちらに移動するだろう。あるいは,「このルートにそって移動してほしい」なら,光る緑色(それ以外の色は良くない)のラインでそのルートを示す。また「Portal」のように,分かりやすい標識やアイコンで誘導するのも良い。
 |
 |
その一方,「常識」がうまく機能しない,あるいは条件によって変化することもある。
 |
このように,国や地域が異なれば常識が異なることもある。
また,コントローラにも新たな常識の変化が訪れつつある。とくにこれはVRで顕著で,VRコンテンツでは,「モノがそこにある」ので,これまでよりも直接的なインタラクションが可能になるし,日常で行っている動作をそのままゲームの動作として取り込むこともできる。
これは,常識の変化というより,VRという新しいメディアにまだ常識ができあがっていないことが理由だろう。コントローラでVRを操作する場合,従来の常識には縛られないほうがうまくいく場合があるとのことだ。
 |
Berbece氏は最後に,最も優れたチュートリアルは,「チュートリアルなんてあったっけ?」と思わせるようなチュートリアルだと語って,講演を終えた。
4Gamer「gamescom 2016」記事一覧
- この記事のURL: